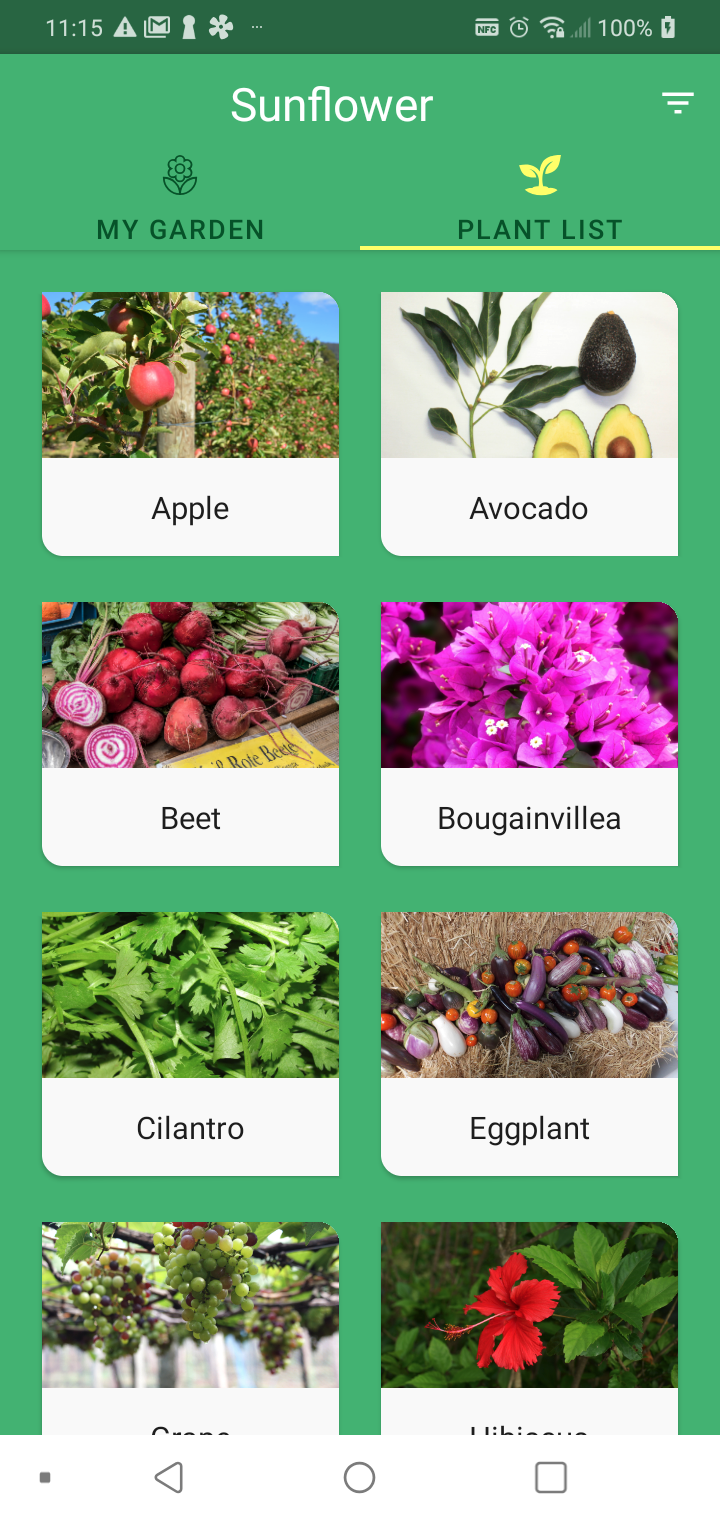
2개의 탭이 있으며, 좌측에는 나의 정원, 우측에는 식물 리스트가 있다. 여러 종류의 식물들이 있는 식물 리스트에서 식물을 하나 선택하면 그 식물의 Detail View로 간다. DetailView에서 나의 정원으로 담기를 누를 경우 선택된 식물이 나의 정원에 담기는데, 이 일련의 과정(MVVM)들의 흐름을 알아본다. View layout 은 데이터 바인딩을 사용하고 viewModel을 통해 View를 업데이트하고, callback을 등록해서 add 버튼에 바로 동작하게 한다 frament_plant_detail.xml callback 은 아래 Fab버튼을 눌렀을 때 반응하도록 onClick 리스너에 등록해준다 View -담기 버튼의 동작을 위한 작업 ViewModel 생성(참고: ViewMode 주입)..